ということで、AquamacsでSwank Clojureを動かしてみます。
Aquamacsをインストール
http://aquamacs.org/からダウンロードして、インストール。
ELPAを使う
ELPAはEmacs LispのPackage Archiveらしいです。これを使ってSwank Clojureをインストールします。
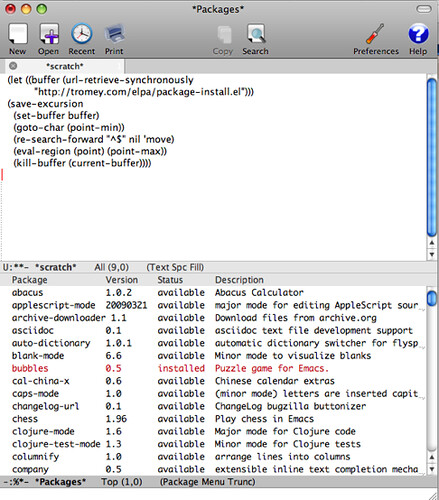
まずAquamacsを立ち上げ、*scratch*バッファに以下のコードを入力します。
そしてコードの最後にカーソルを移動して、C-x C-eを実行する。その後M-x package-list-packagesでエンターキーを押すと、使用可能なパッケージのリストが表示されます。

こんな感じ。
Swank Clojureをインストール
ELPAのパッケージリストにカーソルがあることを確認した後、cmd-fを押し、「swank-clojure」とタイプします。これでリストの中でswank-clojureを見つけることができます。そしてswank-clojureをインストールすることを明示するため、その場でiを押し、xを押してインストールを開始します。
インストールが終わるとWarningエラーがいくつか出ますが、気にしなくて良いっぽいです。
以上です。
参考サイト
Install Clojure on Mac OS X and Aquamacs — Michael Schneider




